Redux
리덕스는 어렵다...

Redux?
컴포넌트가 많을수록 복잡해지는 상태를 효율적으로 관리하는 라이브러리
why?
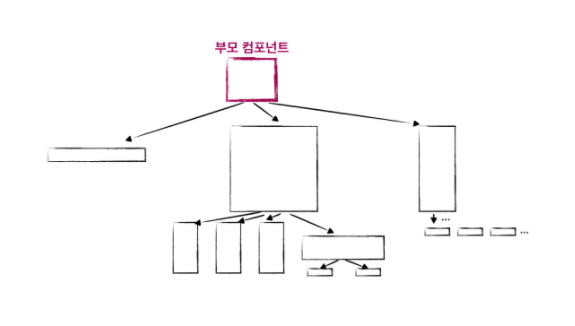
구조가 점점 복잡해지면서 부모 컴포넌트부터 최하위 컴포넌트까지 내려오면서 상태를 관리하는 것은 너무 비효율적!
리덕스로 바깥에서 상태관리를 해주면서 효율적으로 접근!
이해가 되지 않는다면 아래와 같은 상황을 보자!

👇

위의 컴포넌트 구조가 아래의 컴포넌트구조와 같이 복잡해졌다고 가정해보자.
이럴 경우, 최하위 자식 컴포넌트까지 상태를 전달해주거나 자식 컴포넌트에서 발생한 이벤트에 의해서 다른 루트에 있는 컴포넌트의 상태변화를 불러일으켜야하는 상태일 경우일 때 비효율적으로 작동하는 것을 볼 수 있다.


How?

위에 제가 문제로 제시했던 상황들을 리덕스는 바깥에서 상태관리를 할 수 있도록 도와줌
리덕스는 스토어를 사용하여 상태를 컴포넌트 구조 바깥에 두고 스토어라는 중간자를 통해 상태를 업데이트하거나, 새로운 상태를 전달받으며 이루어진다.
About Redux?
그렇다면 이제 리덕스가 무엇이고 왜 쓰는지 대략적인 이해가 됐을것이다.
다시 리덕스에 대해서 좀 더 깊이 이해해보도록 하자!
원래 프론트엔드 생태계엔 MVC 패턴이 대세였다고한다.
다들 개발공부를 하면서 MVC패턴에 대해서 많이 들어봤을거라고 생각된다.

MVC 패턴은 위의 구조도처럼 데이터의 양방향의 흐름을 가지고 있다.
하지만, 이러한 흐름은 데이터에 변화가 가해졌을 때 변화가 양쪽으로 일어나기 때문에 오히려 복잡함을 불러온다.
이 점을 보완해서 나온 것이 바로 Flux!

Flux는 데이터가 단방향으로 흘러가는 흐름을 가지고 있다. 일정 장소에서만 데이터를 변화시킬수 있기 때문에 코드파악에 더 용이하다는 장점을 가지고 있고, 리액트에서 이런 패턴을 지향하고 있다.

Redux는 Flux를 기반으로 하기 때문에 전체적인 패턴은 동일하다.
상태값은 Store에서 관리되고, Reducer를 통해서만 새로운 상태를 받을 수 있는 구조이다.
Redux를 사용할 때 3가지 규칙
- 단일 스토어 사용
하나의 어플리케이션 안에는 하나의 스토어만 가능!
앱의 모든 상태는 한 장소(store)에 저장 - 상태는 무조건 읽기 전용
불변성유지를 위해서 액션을 통해서만 변경할 수 있도록 한다. - 리듀서는 순수한 함수이어야함
동일한 입력을 받았을 때 언제나 동일한 출력을 내는 함수
Math.random()이나 네트워크의 요청을 하는 작업과 같은 함수 사용X
리덕스 개념
Action 액션
상태에 어떠한 변화가 필요하면 액션 발생!
하나의 객체로 표현
액션객체는 반드시 type필드를 가지고 있어야한다.
{
type: "ADD_TODO",
data: {
id: 0,
text: "redux"
}
}액션생성함수
액션 생성함수는 액션 객체를 만들어 주는 함수
function addTodo(data) {
return {
type: "ADD_TODO",
data
};
}
//화살표함수
const changeInput = text => ({
type: 'CHANGE_INPUT',
text
});변화가 일어날 때마다 액션객체를 만들어야 하는데 매번 액션 객체를 작성하기 번거롭기 때문에 함수로 만들어서 관리한다.
Reducer 리듀서
리듀서는 변화를 일으키는 함수
액션 만들기 -> 변화 -> 액션 발생 -> 리듀서가 현재상태와 전달받은 액션객체를 파라미터로 받음 -> 두값을 참고해서 새로운 상태를 반환
function reducer(state, action) {
...
return alteredState;
}
Store 스토어
프로젝트에 리덕스를 적용하기 위해서 스토어를 만든다.
1프로젝트 1스토어
스토어 안에 현재 앱 상태와 리듀서가 들어있고, 그리고 몇가지의 내장함수를 포함하고 있다.
Subscribe 구독
스토어의 내장함수 중 하나
구독함수안에 리스터 함수를 파라미터로 넣어서 호출 -> 함수가 액션이 디스페치돼서 업데이트될때마다 호출됨
const listener = () => {
console.log('상태가 업데이트됨');
}
const unsubscribe = store.subscribe(listener);
unsubscribe(); //추후 구독을 비활성화할때 함수 호출
Dispatch 디스패치
디스패치는 스토어의 내장 함수 중 하나이다.
액션을 발생시키는 것!
디스패치가 액션을 발생시켜 스토어에게 상태변화가 필요하다고 알림
디스패치가 호출되면 스토어는 리듀서 함수를 실행시켜서 새로운 상태를 만들어 준다.
참고
리액트를 다루는 기술
https://velog.io/@j35148/Redux-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
https://velog.io/@youthfulhps/What-is-Redux-and-why-use-it