👀TL; DR
- 원래는 styled-components를 주로 사용했다.
- 디자인시스템 구축을 하며 styled-components의 한계를 느꼈다.
- tailwind CSS를 도입했다.
- 아직은 혼란스럽다.. tailwind CSS를 '잘 쓰는' 방법을 모색중이다
styled-components를 사용했던 이유
스타일드 컴포넌트를 사용했던 이유는 '컴포넌트화'에 있었다.
컴포넌트화하는 걸 좋아하기도 했고, 컴포넌트 이름을 명시하면서 명확히 해당 태그의 역할이 드러난다는 점도 좋았다.
이 점은 버그 픽싱에도 굉장히 간편함을 느끼게 해줬다. (문제의 원인을 찾는 부분에서 명시성의 장점)
그리고 props로 조건부 스타일링의 장점도 매우 좋았다.
반복되는 컴포넌트에서 색깔만 바뀌는 경우를 많이 봤고, 반복되는 코드를 줄일 수 있었다.
위의 이유로 스타일링을 styled-components 로 사용했었다.
이전까지 스타일드 컴포넌트를 사용하면서 불편한 점이 없었는데, 이번에 프로젝트를 진행하면서 불편한 점을 너무 느껴버렸다,,
styled-components의 한계
이번 프로젝트를 하면서 느꼈던 styled-components의 아쉬운 점은 바로 디자인 시스템을 만드는 데 있었다.
이번 프로젝트는 좀 더 체계적으로 진행해보고 싶었던 마음이 있어서 혼자 디자인 시스템과 타이포그래피 시스템을 찾아서 적용해보려했었다.
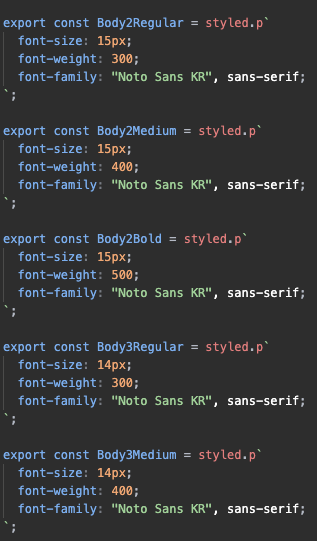
하지만, styled-components의 형태로 나타내려고 하다보니 타이포그래피에는 styled-components의 형태가 너무 무겁게 느껴졌다.

이 사진처럼 font-size가 살짝 다르거나, 다 똑같은데 font-weight만 바뀌거나 하는데 컴포넌트의 형식으로 선언하다보니 비효율적이라고 느껴졌다.
또한, 사용할때도 마찬가지였다.
<PageWrap>
<button><Body3Medium>로그인</Body3Medium></button>
</PageWrap>
위의 코드처럼 단지 타이포그래피 설정을 해주고 싶었을 뿐이었는데 태그로 감싸야하는 상황을 반복하면서 '이게 아닌데..', '이 방법밖에는 없는건가' 하면서 의문이 가득한 상황이었다.
그래서 많은 고민끝에 스타일링을 전면 교체하기로 마음 먹었다.
tailwind CSS의 도입
https://fe-developers.kakaoent.com/2022/221013-tailwind-and-design-system/
https://fe-developers.kakaoent.com/2022/220303-tailwind-tips/
스탕일링을 바꾸기로 결심하고 나의 후보는 emotion과 tailwind CSS였다.
위의 링크의 글을 진짜 한 5번씩은 읽어본 것 같다.
결론을 먼저 말하자면,
tailwind가 강력하게 밀어붙이는 'utility'의 장점을 크게 봤다.
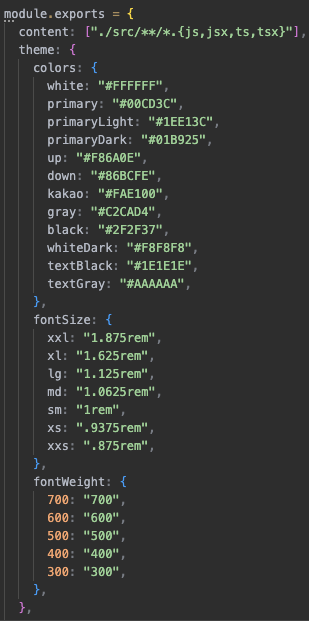
그리고, tailwind.config.js에서 아래 코드처럼 스타일링을 커스터마이징할 수 있는 것을 보고 디자인시스템을 도입하기에 굉장히 적합하겠다!라는 생각을 했다.

지금까지의 상황
- 단순구현에 굉장한 이점이 있다.
사실 tailwind가 러닝커브가 있다고 들었는데, 개인적으로는 보기만했을 때는 막막했던 게 컸는데 막상 몇번 해보니까 금방 적응할 수 있었다. 인라인 스타일링 하듯이 하는 느낌이라고 생각하면 될 것 같다.
근데, 단순 css랑은 쓰는 네이밍이 달라서 가독성이 그렇게 좋다고 느끼진 못했다. 이번 프로젝트에서 열심히 쓰고 한 3개월만 지나고 다시 유지보수하라고 하면 다시 버벅일 것 같은 기분이 든다.
- tailwind CSS는 component-driven 개발을 하지 못한다.
이 점은 지금까지 내가 느끼는 tailwind의 최대 단점이라고 생각한다. 처음에는 내가 tailwind를 아직 쓴지 몇 일 밖에 안됐으니 잘 쓰는 방법을 몰라서라고 생각했다. 사실 맞다
글들을 많이 찾아보니 twin Macro를 같이 사용해서 단점을 보완한 케이스도 있었는데, 그러지 않으려고 스타일링 방식을 바꿨는데 라이브러리를 하나 더 사용하게 만드는 게 과연 좋은 방식인가에 대한 의문이 들어 이 방법은 아직 보류중이다.
아래 사진을 보면, 내가 쓴 코드다.
나는 이렇게 tailwind를 쓰면서 진짜 수백번도 더 '이게 맞나?'라는 생각이 들었다.

그래서 요즘에는 tailwind을 효율적으로 사용하는 방식에 대해서 연구중이다.
분명 모든 스타일링의 방식은 장단점이 있을거고, 내가 잘 쓰는 방법을 아직 모르는 것이라고 생각된다. 근데 많은 자료를 찾아봤는데 마땅한게 없었다.
그러다가 다른 사람들이 tailwind를 사용하는 방법이 궁금해서 사람들의 깃헙을 찾아보기 시작했고, 그 안에서 나의 방식을 구축중에 있다.
프로젝트가 기간이 정해져있다보니, 고민하는 데에 시간을 너무 많이 끌 수 없어서 리팩토링을 중간이나 마지막에 많이 하지 않을까 싶다.
지금 현재는..
<div className="p-5 w-32 rounded">
<div className="flex">
<img className="rounded w-full" src="https://bit.ly/2k1H1t6" />
<div className="flex flex-row mt-2">
<div className="rounded py-2 px-4 bg-mono-400">
<div className="text-mono-100">담기</div>
</div>
<div className="text-sm font-bold text-pale-100">
Perfect Night
</div>
</div>
<span className="text-xl font-semibold">
LE SSERAFIM
</span>
<span className="text-xl font-semibold">$119/night</span>
<div className="flex flex-row items-center">
<Icon src={MdStar} color="#ED8936" />
<span className="text-sm">
<span className="font-bold">4.84</span>
(190)
</span>
</div>
</div>
</div>이 코드처럼 생긴 내 코드를
<Box padding={5} width="320px" border="sm">
<Stack gap={2}>
<Image borderRadius="md" src="https://bit.ly/2k1H1t6" />
<Row gap={2}>
<Badge color="#702459">담기</Badge>
<Spacer left={2}>
<Text size="sm" weight="bold" color="#702459">
Perfect Night
</Text>
</Spacer>
</Row>
<Text size="xl" weight="semibold">
LE SSERAFIM
</Text>
<Text>$119/night</Text>
<Row gap={1}>
<Icon src={MdStar} color="#ED8936" />
<Text size="sm">
<Text size="sm" weight="bold">
4.84
</Text>{" "}
(190)
</Text>
</Row>
</Stack>
</Box>
이 코드처럼 나타낼 수 있도록 리팩토링을 하고 있다.
이렇게 하면 컴포넌트화하면서 디자인시스템, 타이포그래피 시스템 모두 가져갈 수 있다고 판단되어 열심히 수정중이다.
이런 경험을 통해서 짧지만, 머리 뜯어질듯이 고민하고 도입하면서 왜 회사들이 리팩토링을 쉽게 할 수 없는지, 방식을 바꿀 때 왜 반대를 하는지 간접적으로나마 느낄 수 있었던 것 같다.
일단 이번 프로젝트 스타일링 목표는
- 디자인 시스템 구축
- tailwind CSS를 '잘쓰는' 효율적인 방식 구축
- 프로젝트에서 tailwind 끝장보기
이다.
더 열심히 딥하게 써보고 프로젝트가 끝나고 2탄으로 느낀점들을 가져오겠다.
참고
https://sancho.dev/blog/tailwind-and-design-systems
'WEB' 카테고리의 다른 글
| 과연 누구를 위한 웹 접근성인가 (0) | 2023.11.22 |
|---|---|
| CSR vs SSR (0) | 2022.01.02 |
| Sass사용 오류 & Sass를 CSS로 바꾸기 (0) | 2021.01.13 |
| Input 태그, 속성 (0) | 2021.01.03 |



