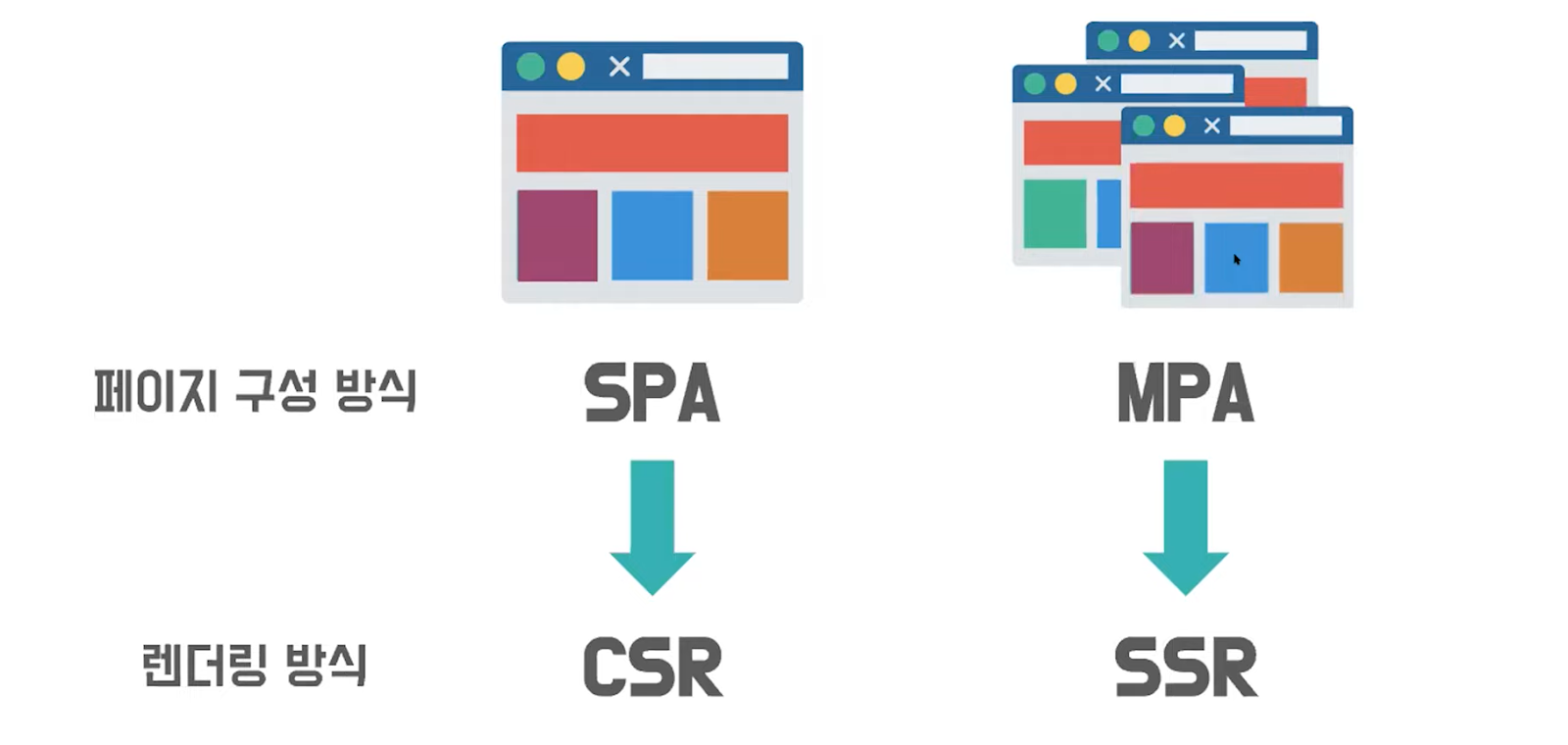
CSR 과 SSR 의 차이를 학습할 때는 필수적으로 SPA와 MPA에 대한 이야기가 먼저 나와야한다.
해당 부분에 대한 내용은 아래 링크를 참고해보면 좋을것같다.
이제 본격적으로 CSR과 SSR에 대한 얘기로 넘어가보자.
찾아보면 CSR은 SPA와 연결지어서 많이 설명이 되어있고, SSR은 MPA와 엮여서 많이 설명이 되어있다.

예전에는 이것만 보고 그럼 서로서로 같은 개념인가?라는 생각을 했었는데 아니다.
명심할 것은 CSR이 전부 SPA방식이 아니라는 점!
그렇다면 csr, ssr이 무엇인지 알아보도록 하자!
CSR(Client Side Rendering)
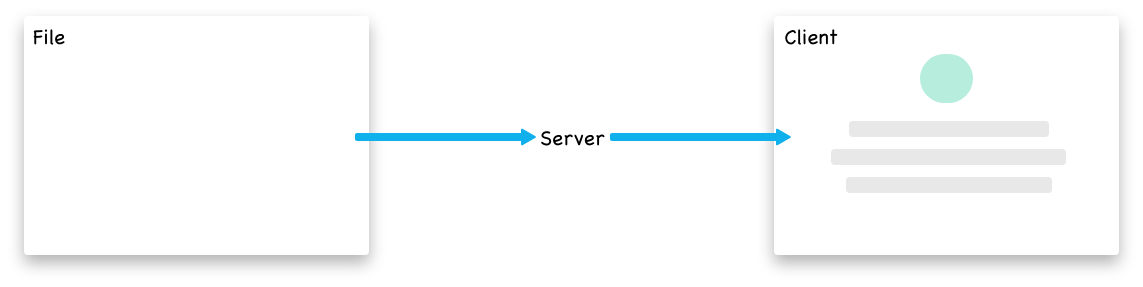
클라이언트 사이드 렌더링. 말 그대로다
클라이언트 쪽에서 렌더링이 일어난다는 얘기다.

요청을 보내고 -> 응답을 받고 -> 그리고 이 과정 반복
비유 : 서버에서 보내온 요리 재료를 브라우저가 직접 요리해서 사용자라는 손님한테 대접하는 것
요리 재료 = 데이터
직접 요리 = 렌더링
손님 = 사용자
서버는 재료만 브라우저한테 던져주는 것이기에 클라이언트 입장에서 SSR보다 서버에서 리소스를 받는 시간이 짧고, 요리재료를 직접 요리(렌더링)해야하고, 맛도 있어야하니까(기능도 들어가야하니까) 사용자에게 완전하게 대접하기 위해서는 시간이 좀 걸릴 수 밖에 없다.
SSR(Server Side Rendering)
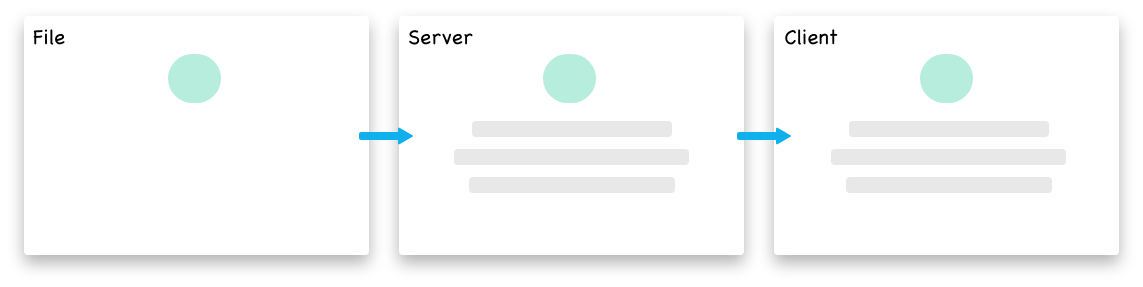
서버 사이드 렌더링
주로 MPA가 SSR방식으로 렌더링한다.

비유 : 서버에서 이미 요리재료를 손질하고 조리까지 해서 완성된 요리를 브라우저가 받아서 손님한테 제공하는 것
서버에서 요리하는 시간이 걸리기에 브라우저는 처음에 기다리는 시간이 걸리지만, 받으면 바로 제공해줄 수 있기 때문에 CSR보다는 UI를 보여주는 시간이 빠를 것이다.
CSR과 SSR의 차이점을 설명하려면 아래 두 개념에 대해서 아는 게 편리하다.
TTV(Time To View) : 처음 사용자에게 페이지 UI 요소가 보이는데 걸리는 시간을 측정하는 지표
TTI(Time To Interact) : 상호작용이 가능한 페이지가 되기 까지의 시간을 측정하는 지표
이 개념을 알면, SSR은 CSR과 비교했을 때 TTV는 느리지만, TTI는 빠르다고도 표현할 수 있다.
근데 사용자입장에서는 TTI와 TTV 두마리 토끼를 다 잡아야 좋은거 아닌가..?
아마 그러기 위해서 다들 최적의 방법이 무엇인지에 대해서 많이 생각하고 있는 것 같다.
이거는 계속 생각해보고 구현해보고 하면서 찾아야하는 부분인 걸로 보인다.
추가적으로, Next.js를 보면 많이 발견할 수 있는 SSG는 무엇인가하면,

이게 먼저 생각났지만, 이건 아니다..
SSG (Static Site Generation)
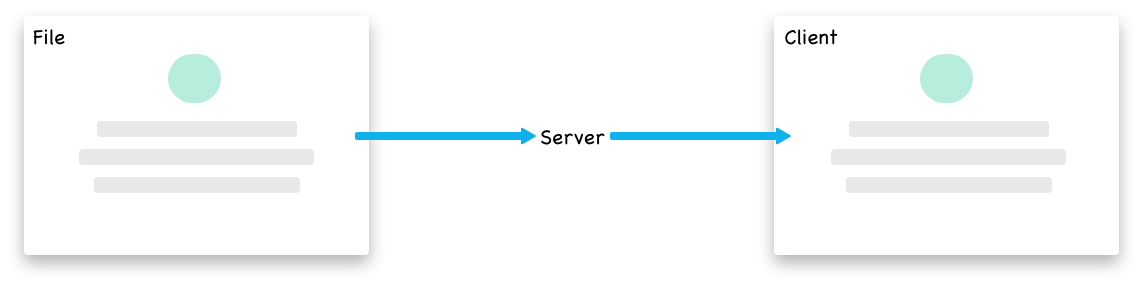
웹사이트의 HTML, CSS, Javascript 파일을 런타임에 동적으로 생성하는 대신 빌드 시점에서 미리 생성하는 사이트 생성 전략

동적으로 사용자와 상호작용하는 것은 불가능
그렇다면 굳이 왜 사용할까...?
SSG같은 경우는 같은 페이지가 로드되고 화면에 나오기 때문에 초기구동속도가 매우 빠르고, js를 통한 빈번한 데이터 교환이 없거나 적어서 보안측면에서 유리하고, 그렇기 때문에 블로그, 이력서와 같이 변동이 자주 일어나지않는 앱을 구축할 때 적합하다.
예시로는 Gatsby, jekyll등이 있다. (아하 이래서 이 도구들로 블로그를 많이 개설하는 거였구나,,)
이런 특징을 가지고 있다면 당연히 동적 콘텐츠를 포함하고 있을때에는 SSG가 적합하지 않겠다!
정리를 해보자면,
극단적인 CSR과 SSR은 서로 상반된다!
- CSR의 장점은 SSR의 단점, CSR의 단점은 SSR의 장점이다.
SSR은 항상 SSG보다 항상 별로인가?
- 속도는 SSG보다 느릴 수있다.
하지만 SSR의 장점은 SSG에서 가능한 것보다 더 많은 "실시간" 데이터를 가져와 보다 완전한 요청에 대한 응답(response)을 하는 것이다.
ISR(Incremental Static Regeneration)
SSG와 동일하게 빌드 시점에 페이지를 생성한다.
SSG의 단점이었던 상호작용이 동적으로 되지 않는다는 것을 보완하여 빌드할때 정적사이트를 사용하는 대신에, 런타임에 페이지 단위로 정적 생성되도록 하여서 동적 상호작용이 필요할 때마다 빌드 (일정시간이 지난 후 페이지를 새로 생성)
즉, 최신 데이터로 업데이트가 된다는 것이다.
그래서 전체 페이지를 재빌드 하지 않아도 된다.
ex, Next.js Nuxt.js
그럼 프로젝트에서 CSR, SSG, SSR 중에 어떤 방식으로 개발을 해야할까?
각 렌더링 방식의 장단점이 명확하기 때문에 개발하려는 애플리케이션의 성격을 고려하는 것이 가장 중요하다.
이 세 렌더링 방식 중, 어느 것도 완벽한 상위 호환이 되지 않으니, 각 렌더링의 장단점을 이해하고 본인이 만드려는 서비스에 적합한 렌더링 기법을 선택하자.
항상 생각하지만, 코딩 구현에는 정답은 없는 것 같다. 그 상황에 맞게, 해당 방식에서 장점을 극대화시킬 수 있을 만한 상황을 잘 판단해서 결정하면 된다.
참고
https://www.youtube.com/watch?v=MGTKRYJ020o
https://velog.io/@hanei100/TIL-SSR-vs-CSR-%EC%B0%A8%EC%9D%B4
https://tecoble.techcourse.co.kr/post/2021-09-10-ssr/
https://velog.io/@altmshfkgudtjr/CSR-SSR-SSG-%EC%A1%B0%ED%99%94%EB%A5%BC-%EC%9D%B4%EB%A3%A8%EB%8B%A4
'WEB' 카테고리의 다른 글
| styled-components무새의 tailwind CSS 도입기 - 1 (0) | 2024.01.08 |
|---|---|
| 과연 누구를 위한 웹 접근성인가 (0) | 2023.11.22 |
| Sass사용 오류 & Sass를 CSS로 바꾸기 (0) | 2021.01.13 |
| Input 태그, 속성 (0) | 2021.01.03 |



